寫到這裡,大家應該會發現,Bootstrap雖然方便,但是許多功能都已經寫死,導致我們無法更動一些小細節,因此我們在這裡會教大家,如何改寫Bootstrap的原始碼,要寫原始碼就要先取得原始碼,
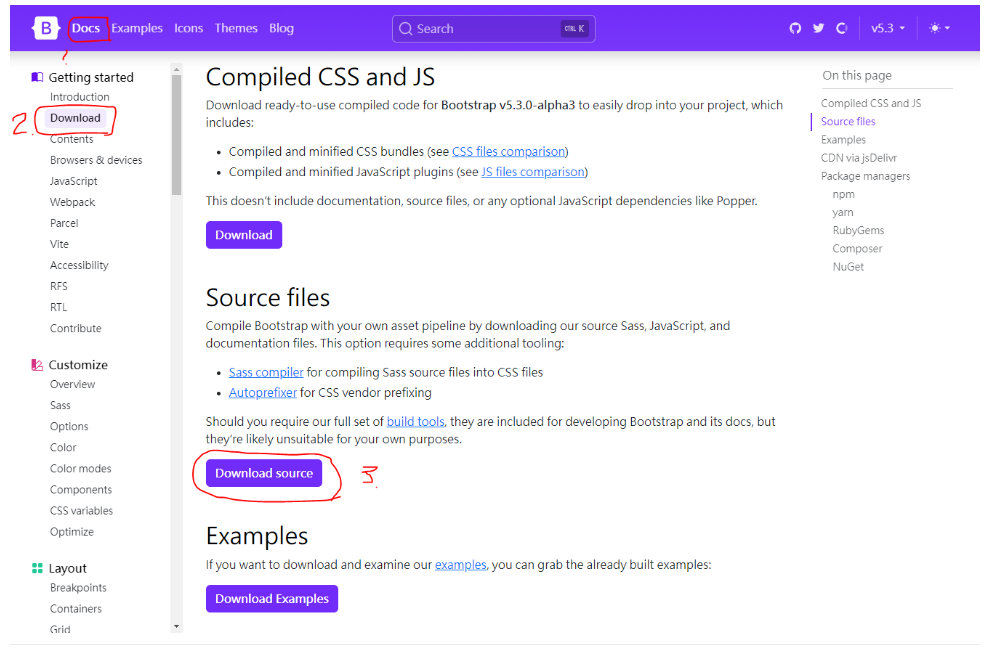
1.取得Bootstrap Source Code
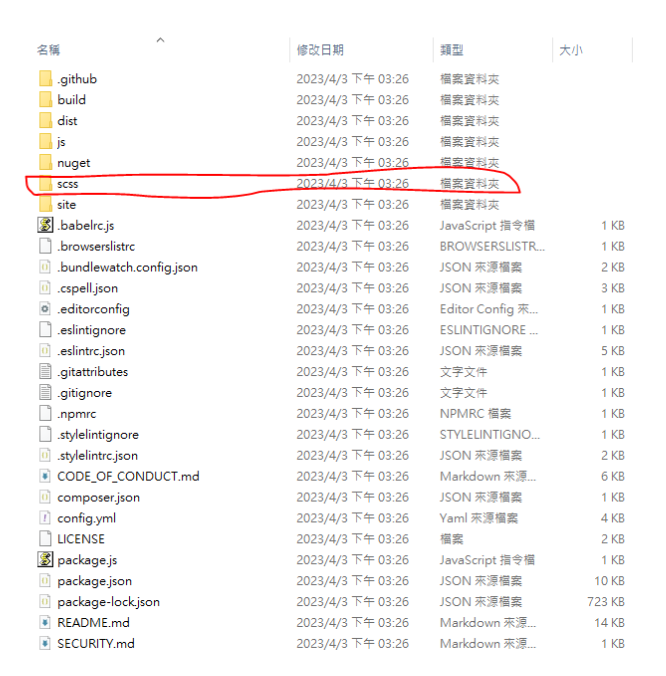
2.下載下來後直接解壓縮,並且找到SCSS資料夾。
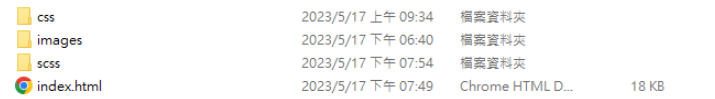
3.將檔案複製到專案資料夾,如圖:
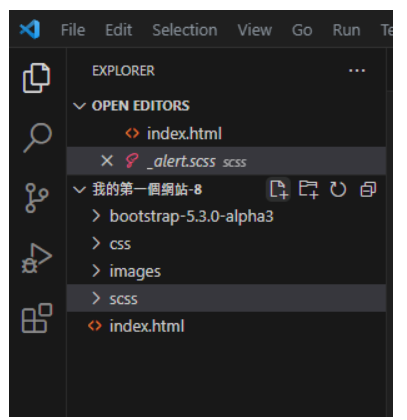
4.在VSCode中我們可以看到這樣的結構:
這樣就是有把scss引用進我們的專案資料夾內囉。
由於Bootstrap是由scss編寫,所以我們要在安裝「Live Sass Compiler」,直接進入Extension 搜尋,即可。
接著安裝Live Sass Compiler
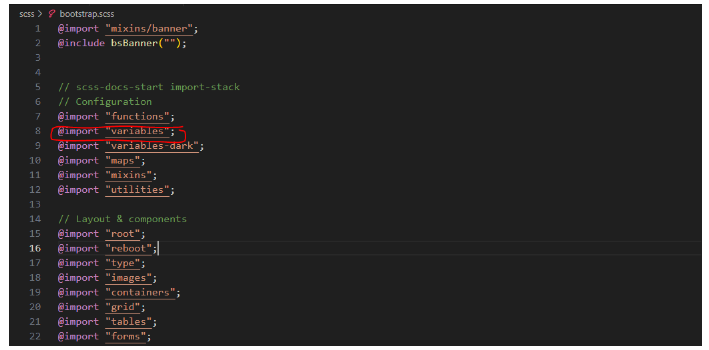
安裝好之後,我們開啟scss的資料夾找到bootstrap.scss
所有的檔案都是從這裡開始,這邊import許多已經設定好的scss,這裡面最重要的是我圈起來的variables,未來我們要修改的變數、參數值都會在這裏。
還記得我們之前提到修改輪播系統的箭頭嗎?我們在這裡介紹一次。
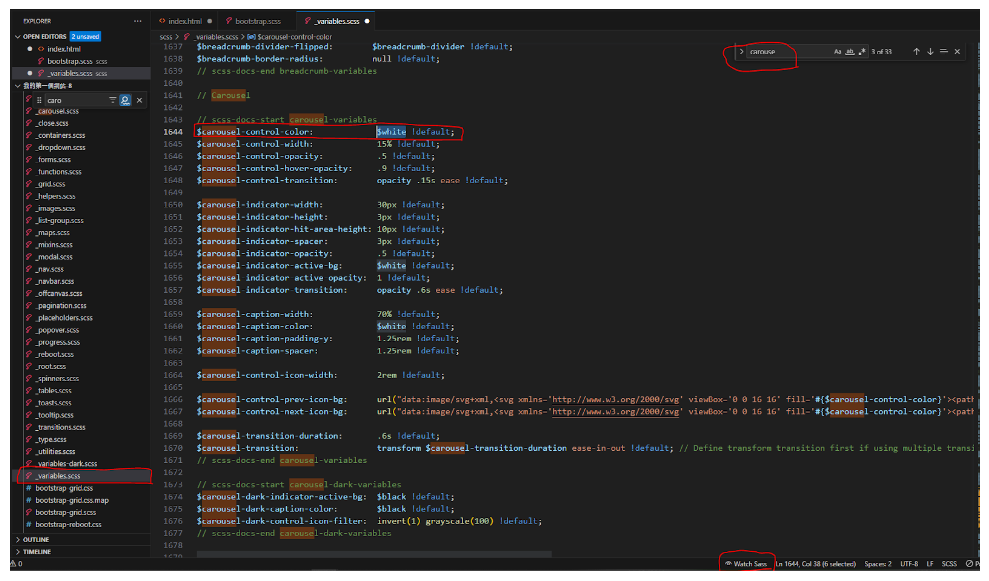
1.首先找到scss檔案並且搜尋carsousel,找到
$carousel-control-color: $white !default;
這裡的閱讀方式是$變數名稱:數值;
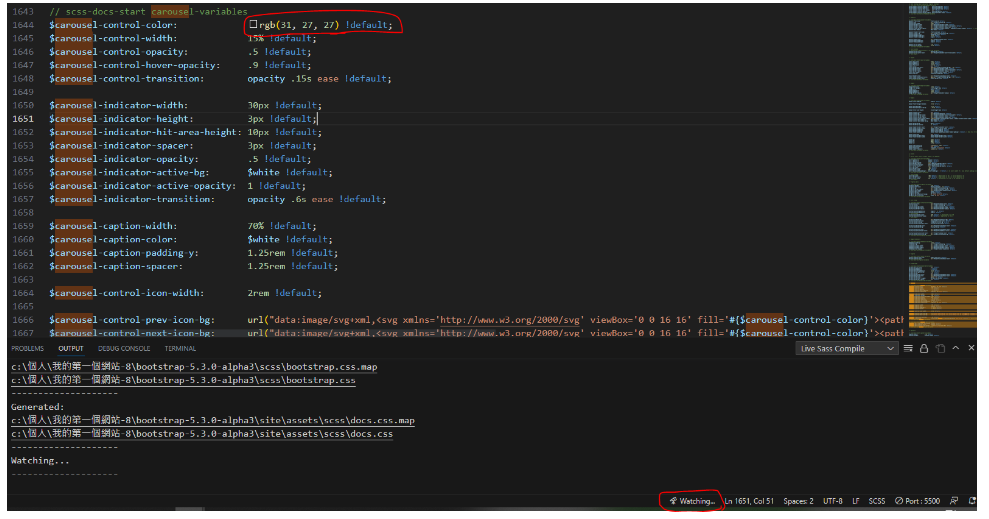
如下圖所示,注意我圈起來的地方有四個。同時記得開啟watch Sass
2.接著將數值改成我們要的,改好後,直接按下Ctrl+S。
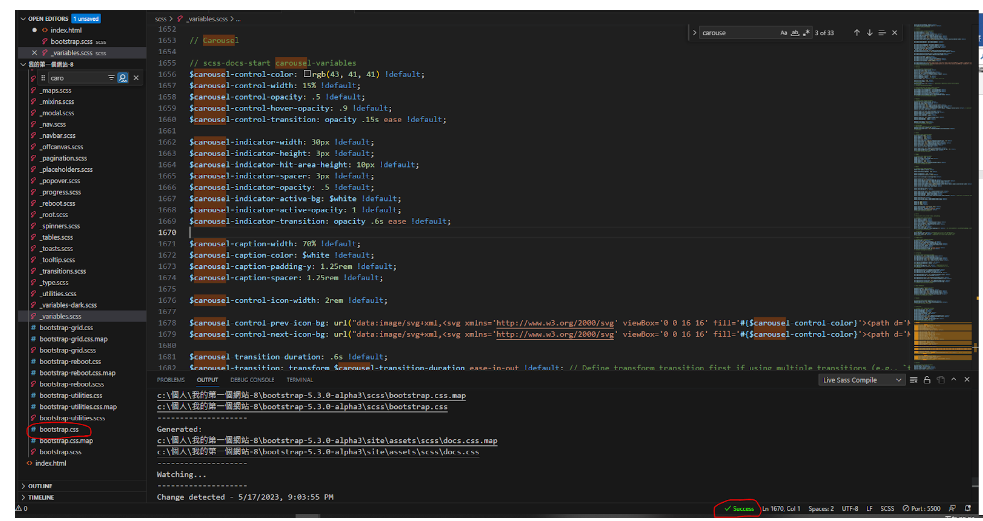
3.注意下方視窗的變動及生成的檔案,還有右邊多出的Bootstrap.css檔案,這一份就是未來我要引用的檔案。
4.接著回到index.html,引用我們的bootstrap並且將之前的bootstrap給刪除
<link rel="stylesheet" href="./scss/bootstrap.css">
大功告成
接下來我們調整header
HTML:
<header id="header" class="jumbotron text-center text-white ">
<div class="container text-center">
<h1> Japan Travel Expert</h1>
<p>We Care About Your Feelings</p>
</div>
</header>
header標籤中,Id我們設定為header,在class中文字置中且設定為白色,jumbotron,將畫面成為超大。
div標籤中,我們建立一個container來裝之後要放的圖片,並將其置中。
Style.css :
#header {
border-radius: 0;
margin-bottom: 0;
background-image: url("../images/header.jpg");
background-size: cover;
background-position: center center;
}
background-size:設定為cover,跟隨版型做變動。
background-position:預設為left、top,我們這邊更改為左右跟上下center。
結果: